Nesse mini tutorial vamos ver como podemos escrever um texto em uma part no Roblox Studio.
Para isso, vá no explorer e na part desejada clique no + e escolha a opção Surface Gui. Em Surface Gui, clique no + e escolha TextLabel.
Nas properties do TextLabel, podemos alterar o seguinte:;
BackgroundColor3: Trocar a cor de fundo da caixa de texto
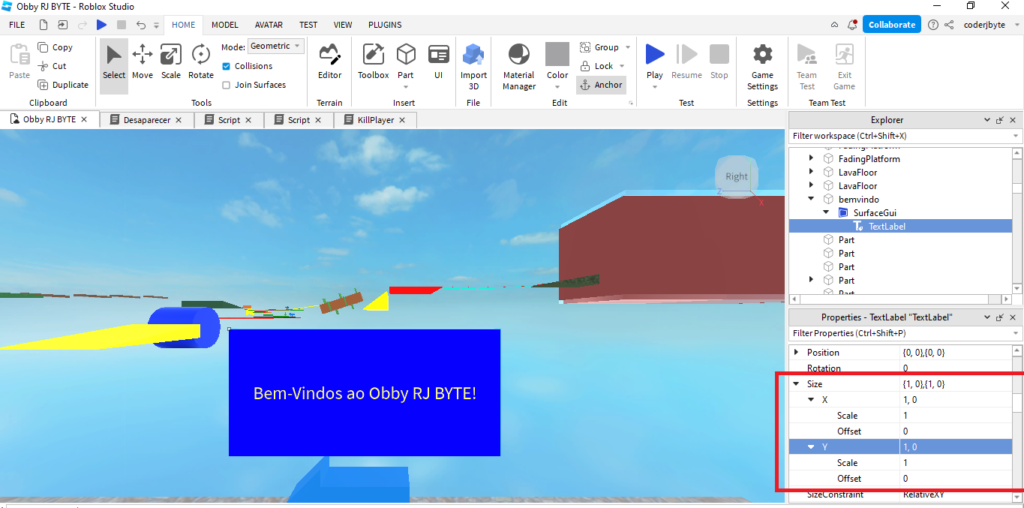
Size: O tamanho é importante destacar que para você deixar a caixa de texto exatamente do tamanho da part, é preciso definir apenas a propriedade scale, como na imagem abaixo. Então size fica: {1,0},{1,0}, ou seja ocupar 100% do espaço no eixo X e eixo Y.

Text: Escreva aqui o texto que você quer que apareça na part.
TextColor3: A cor do texto.
TextSize: O tamanho do texto.
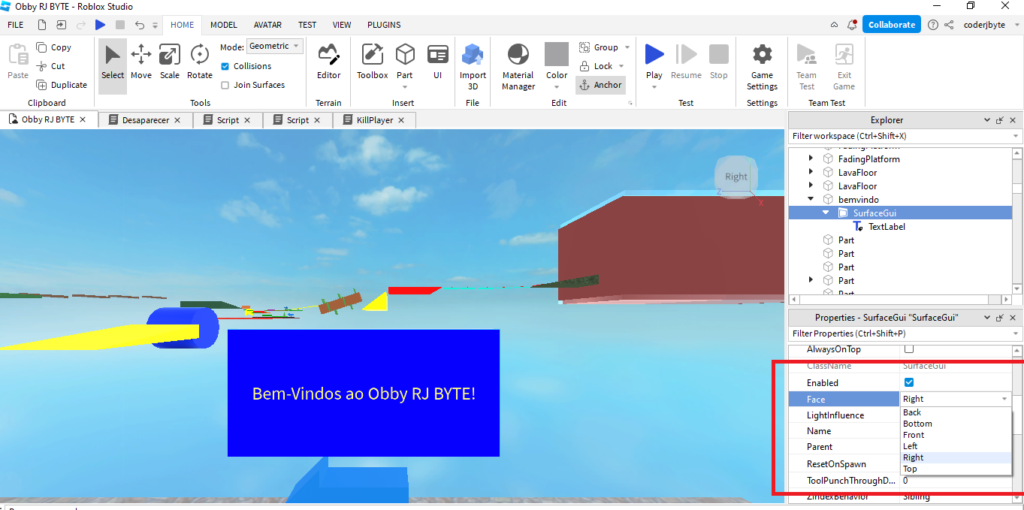
Caso você tenha feito o seu TextLabel, mas não consiga visualizá-lo, pode ser que ele esteja atrás da part, ou acima, ou embaixo. Para posicioná-lo exatamente onde você deseja, selecione a Surface Gui e procure a propriedade Face, como na imagem abaixo.

Escolha uma das posições até que o texto fique onde você deseja. E pronto! Assim aprendemos como escrever um texto em uma part no Roblox Studio.
Veja funcionando em: Obby RJ BYTE
Ainda tem dúvidas? Assista ao vídeo abaixo!