
Nos jogos do Roblox podemos adicionar um menu inicial. Nele é possível inserir um botão para entrar no jogo. Então, nesse tutorial vamos mostrar como adicionar um menu inicial no Roblox Studio.
No Explorer, temos uma pasta chamada StarterGui que é um container que armazena objetos de interface gráfica do usuário (GUI – Graphical User Interface). Esse serviço inicializa quando o usuário entra no jogo.
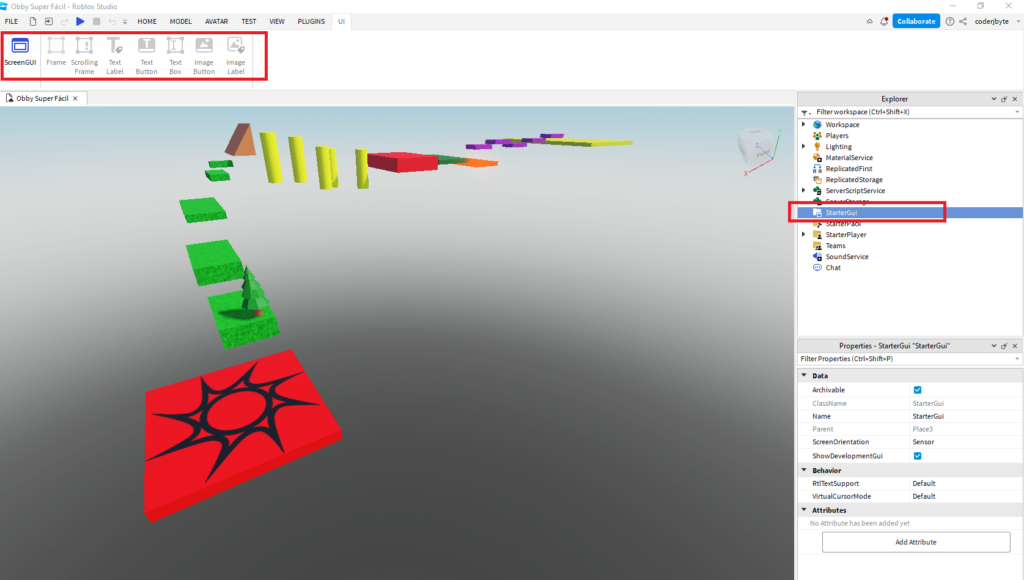
Então, para iniciar a criação do menu inicial, clique em StarterGui. No alto da tela vai surgir um menu chamado UI com as ferramentas que podemos usar.

Dessa forma, selecione ScreenGui que é o objeto primário que contém objetos 2D de interface do usuário. Nessa ScreenGui vamos adicionar um Frame que é um container para agrupar outros objetos GUI. Vamos configurar as propriedades desse Frame da seguinte forma:
backgroundColor3: Cor de fundo, escolha uma de sua preferência.
borderColor3: Cor da borda, escolha uma de sua preferência.
borderSizePixel: Espessura da linha da borda, aqui usamos 5.
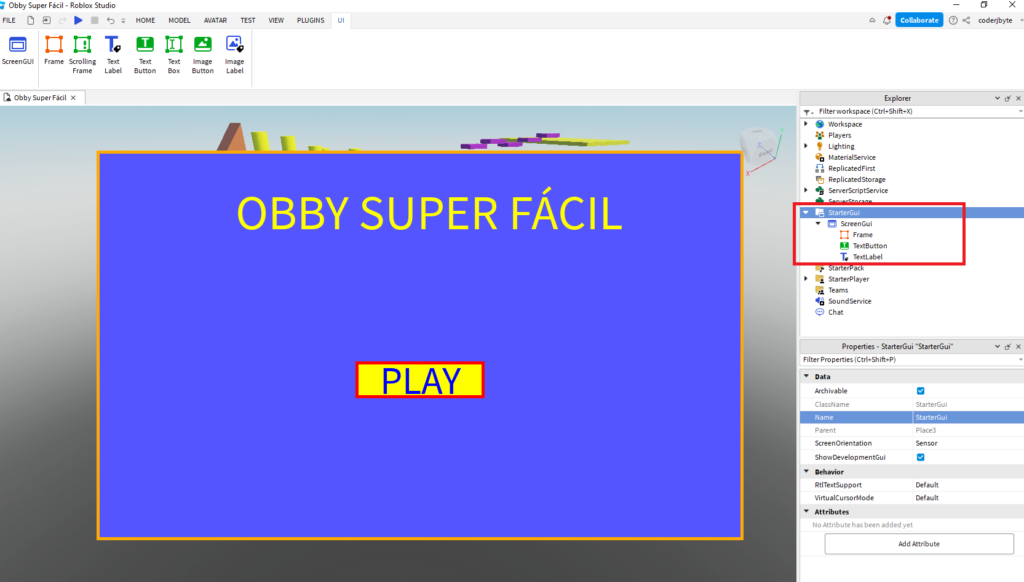
Size: Tamanho do frame. Aqui podemos usar o Scale para ele se ajustar ao tamanho da tela. Em X colocamos Scale: 0.8 para cobrir 80% da tela no eixo x e deixamos Offset com 0. Repetimos o mesmo processo em Y.
Se necessário, arraste o frame para deixá-lo centralizado na tela.
Dentro desse Frame podemos adicionar um TextLabel para escrever o nome do nosso jogo. Assim sendo, arraste o Text Label para dentro do Frame. Nas propriedades do TextLabel podemos mudar:
Text: Escreva o nome do seu jogo
TextColor3: Cor do texto. Escolha uma cor de sua preferência.
TextSize: Tamanho do texto. Aqui colocamos 100.
BackgroundColor3: Cor de fundo. Queremos a mesma cor do fundo do Frame. Então quando for selecionar a cor, use a opção Pick Screen Color e dê um clique no Frame para capturar a cor dele.
BorderColor3: Cor da borda. Usamos a mesma cor do fundo.
Adicionar botão Play
Também podemos adicionar um botão de PLAY para iniciar o jogo. No menu UI selecione Text Button e posicione-o abaixo do Text Label. Nas propriedades do Text Button, personalizamos a cor de fundo, a cor da borda, a espessura da borda, o texto, o tamanho do texto e a cor do texto, assim como fizemos com o Text Label.

Agora, precisamos fazer com que ao pressionar no botão PLAY, o Frame não seja mais exibido. Portanto, no Text Button vamos adicionar um script que deve conter as linhas abaixo.
script.Parent.MouseButton1Click:Connect(function()
script.Parent.Parent.Visible = false
end)Nesse momento, podemos salvar o script e testar o jogo. Ao clicar no botão Play, o Frame não ficará mais visível. Contudo, caso não dê certo, certifique-se de que o Text Button é filho do Frame.
Finalmente, atenção! Caso você queira continuar editando o seu jogo e não queira mais visualizar a ScreenGui, basta ir no menu View/UI Visibility para ocultar ou mostrar a ScreenGui.
Veja esse menu funcionando em : OBBY RJ BYTE
Procurando um presente com tema Roblox? Clique aqui e escolha o seu!