
Nesse mini tutorial aprenda como fazer checkpoints no Roblox Studio.
Os checkpoints são essenciais nos jogos que contém fases para que seja possível salvar o estado do jogo e manter o engajamento dos jogadores.
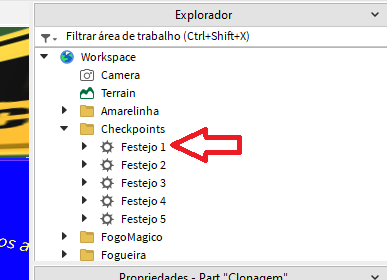
Para deixar nosso projeto organizado, clique no + do Workspace e escolha Folder para criar uma pasta. Renomeie a pasta para Checkpoints. O primeiro checkpoint vai ser o próprio SpawnLocation. Coloque o SpawnLocation dentro da pasta Checkpoints mudando seu Parent (nas propriedades) para Checkpoint. Agora você pode renomear o SpawnLocation. Pode ser fase 1. estágio 1, parte 1, noite 1, o nome que você achar adequado para seu jogo. No nosso jogo do Arraiá Obby, renomeamos o SpawnLocation para Festejo 1.

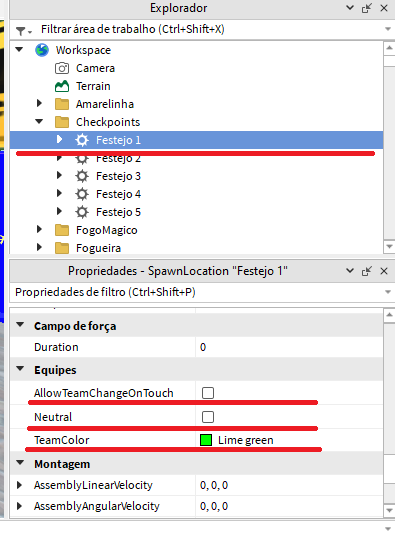
Ao selecionar Festejo 1, precisamos alterar algumas propriedades: TeamColor (escolher uma cor que representará esse grupo), desabilitar a opção AllowTeamChangeOnTouch e desmarcar Neutral. Para cada checkpoint precisamos criar um Team e atribuir a mesma cor do TeamColor que colocamos no Checkpoint.

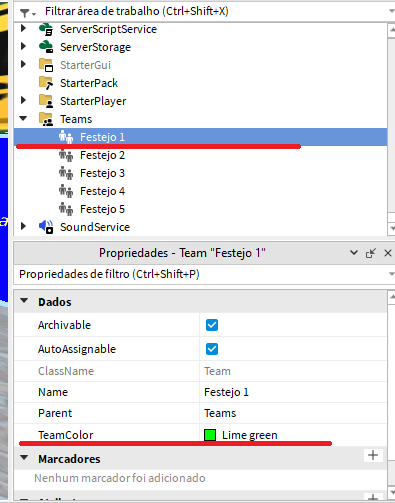
Para criar um Team, procure a pasta que chama Teams. Essa pasta já existe no Roblox Studio. Clique no + ao lado direito de Teams e escolha Team. Renomeie o Team criado para Festejo 1 (o mesmo nome que você deu para o SpawnLocation) e nas propriedades mude a cor do TeamColor para a mesma cor do TeamColor do SpawnLocation.

Mais Checkpoints
Assim, o primeiro ckeckpoint está pronto. A partir do próximo ckeckpoint precisamos diferenciá-los do primeiro que é o SpawnLocation. Para isso, duplicamos o Festejo 1 e renomeamos para Festejo 2. Nas propriedades do Festejo 2 marcamos AllowTeamChangeOnTouch e trocamos a cor de TeamColor. Também duplicamos o Team Festejo 1 e renomeamos para Festejo 2. Nas propriedades do Team Festejo 2, trocamos a cor do TeamColor para a mesma do checkpoint Festejo 2 e desmarcamos a opção AutoAssignable.
Sendo assim, os próximos ckeckpoints serão cópias desse segundo, bastando apenas trocar o nome e TeamColor.
Para ver esse sistema de checkpoints funcionando vá em Arraiá Obby.
Contudo, é muito importante lembrar que esse sistema de checkpoint somente funcionará enquanto os jogadores estiverem no jogo, ou seja, não há persistência de dados. E sendo assim, quando o jogador retornar terá que começar de novo. A fim de que haja a persistência de dados, ou seja, salvar o ponto em que o jogador estava e começar a partir desse ponto na próxima vez que ele entrar, é necessário a criação de um script para salvar e recuperar as informações de cada jogador.
E dessa forma, no post Persistência de Dados no Roblox Studio mostramos esse script completo.
Ainda tem dúvidas sobre como criar os Checkpoints? Veja o vídeo abaixo: