
Nesse post vamos ver como fazer três eventos do mouse no Roblox Studio.
Os Eventos do Mouse são ações que podemos realizar de acordo com o que fazemos com nosso mouse.

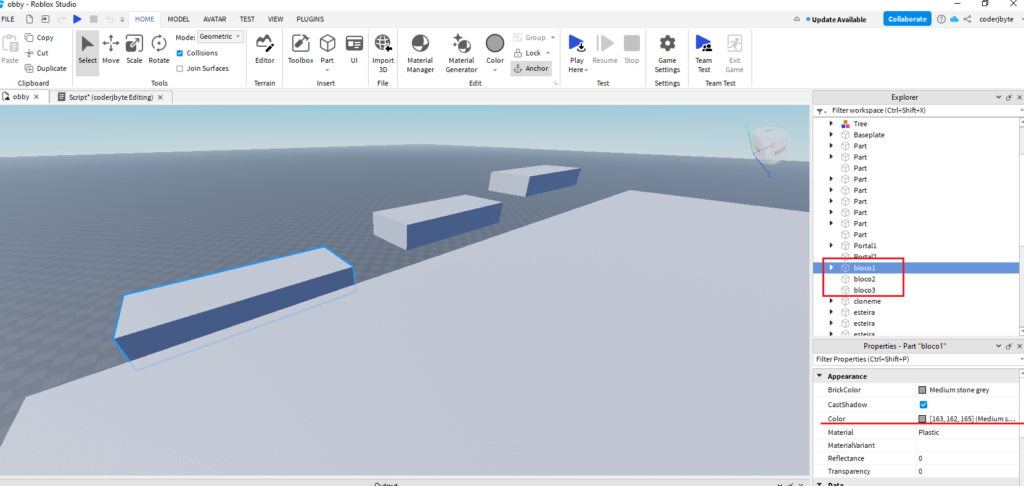
No primeiro exemplo, vamos derrubar dois blocos (bloco2 e bloco3) quando clicarmos (MouseClick) com botão esquerdo no bloco1.
local bloco1 = script.Parent
local bloco2= game.workspace.bloco2
local bloco3= game.workspace.bloco3
local click = Instance.new("ClickDetector")
click.Parent = bloco1
click.MouseClick:Connect(function()
bloco2.Anchored = false
wait(1)
bloco3.Anchored = false
wait(3)
bloco2.Position = Vector3.new(148,35.5,-43.5)
bloco2.Anchored=true
wait(1)
bloco3.Position = Vector3.new(172,38.5,-43.5)
bloco3.Anchored = true
end) No segundo exemplo, vamos mudar a cor de três blocos (bloco1, bloco2 e bloco3) quando passarmos o mouse sobre (MouseHoverEnter) o bloco1.
click.MouseHoverEnter:Connect(function()
bloco1.Color = Color3.fromRGB(85, 0, 0)
bloco2.Color = Color3.fromRGB(85, 0, 127)
bloco3.Color = Color3.fromRGB(85, 0, 255)
end)E para finalizar, no terceiro exemplo vamos mudar novamente a cor dos três blocos quando o mouse sair de cima (MouseHoverLeave) do bloco1 e após 5 segundos eles retornam para a cor inicial.
click.MouseHoverLeave:Connect(function()
bloco1.Color = Color3.fromRGB(170, 255, 0)
bloco2.Color = Color3.fromRGB(170, 255, 255)
bloco3.Color = Color3.fromRGB(255, 255, 127)
wait(5)
bloco1.Color = Color3.fromRGB(163, 162, 165)
bloco2.Color = Color3.fromRGB(163, 162, 165)
bloco3.Color = Color3.fromRGB(163, 162, 165)
end)Experimente também o evento RightMouseClick que é executado quando clicamos com o botão direito do mouse.
Veja abaixo a construção desse script.