A plataforma Code.org é um site onde podemos aprender a programar usando a linguagem Javascript.
Nesse post vamos aprender a criar um jogo simples e bem divertido.
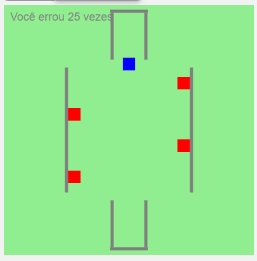
O objetivo do jogo é levar o quadrado azul até a parte superior da tela, sem encostar nos quadrados vermelhos., utilizando as setas do teclado (para cima e para baixo). É um jogo bem simples que vai proporcionar bastante conhecimento para os iniciantes em programação.
Um sprite é um objeto do jogo que podemos animar, alterando suas propriedades. createSprite recebe quatro parâmetros para ser criado: (posição no eixo x, posição no eixo y, largura, altura). Por exemplo, a linha var linha1 = createSprite(200,390,60,5); está criando uma variável que se chama linha e nessa variável foi armazenado um sprite que está localizado na posição x = 200, posição y = 390, largura = 60 e altura = 5. Assim foram criados os demais sprites que desenham os elementos do cenário do jogo.
Podemos mudar a cor dos sprites usando a proprieade shapeColor. Então na linha jogador.shapeColor = “blue”; significa que a cor do sprite que se chama jogador será azul. Outra propriedade dos sprites que usamos é o velocityX que atribui velocidade ao nosso objeto sprite no eixo x, ou seja, para esquerda ou direita. Assim temos os obstáculos se movendo no eixo x com velocidades positivas (para a direita) e negativa (para a esquerda). obstaculo1.velocityX = 8; obstaculo2.velocityX = -8;

Tem um contador que verifica quantas vezes você esbarrou em algum dos obstáculos antes de chegar no outro lado do percurso. Vejam só! Esbarrei 25 vezes até conseguir cruzar o Caminho Difícil! Com o código abaixo, vocês podem testar e verificar que é um jogo fácil de fazer e divertido de jogar. Vamos ver quem atravessa o caminho com menos erros.
var linha1 = createSprite(200,390,60,5);
var linha2 = createSprite(173,350,5,75);
var linha3 = createSprite(227,350,5,75);
var linha4 = createSprite(100,200,5,200);
var linha5 = createSprite(300,200,5,200);
var linha6 = createSprite(200,10,60,5);
var linha7 = createSprite(173,50,5,75);
var linha8 = createSprite(227,50,5,75);
var jogador = createSprite(200,345,20,20);
jogador.shapeColor = "blue";
var obstaculo1 = createSprite(200,275,20,20);
var obstaculo2 = createSprite(200,225,20,20);
var obstaculo3 = createSprite(200,175,20,20);
var obstaculo4 = createSprite(200,125,20,20);
obstaculo1.shapeColor = "red";
obstaculo2.shapeColor = "red";
obstaculo3.shapeColor = "red";
obstaculo4.shapeColor = "red";
var contador = 0;
obstaculo1.velocityX = 8;
obstaculo2.velocityX = -8;
obstaculo3.velocityX = 8;
obstaculo4.velocityX = -8;
function draw() {
background("lightgreen");
textSize(18);
text("Você errou "+contador+ " vezes",10,25);
obstaculo1.bounceOff(linha4);
obstaculo1.bounceOff(linha5);
obstaculo2.bounceOff(linha4);
obstaculo2.bounceOff(linha5);
obstaculo3.bounceOff(linha4);
obstaculo3.bounceOff(linha5);
obstaculo4.bounceOff(linha4);
obstaculo4.bounceOff(linha5);
jogador.collide(linha1);
jogador.collide(linha6);
if(keyDown("UP_ARROW")){
jogador.y = jogador.y - 3;
}
if(keyDown("DOWN_ARROW")){
jogador.y = jogador.y + 3;
}
if(jogador.isTouching(obstaculo1)||jogador.isTouching(obstaculo2) ||
jogador.isTouching(obstaculo3) || jogador.isTouching(obstaculo4)){
jogador.x = 200;
jogador.y = 345;
contador++;
}
drawSprites();
}
Jogue no Code.org clicando AQUI.