Podemos criar um programa simples fazendo um gerador de senhas no code.org.
No code.org, plataforma de ensino de programação, podemos fazer diversos tipos de programas. Hoje vamos usar o Laboratório de Apps para criar um aplicativo gerador de senhas simples.
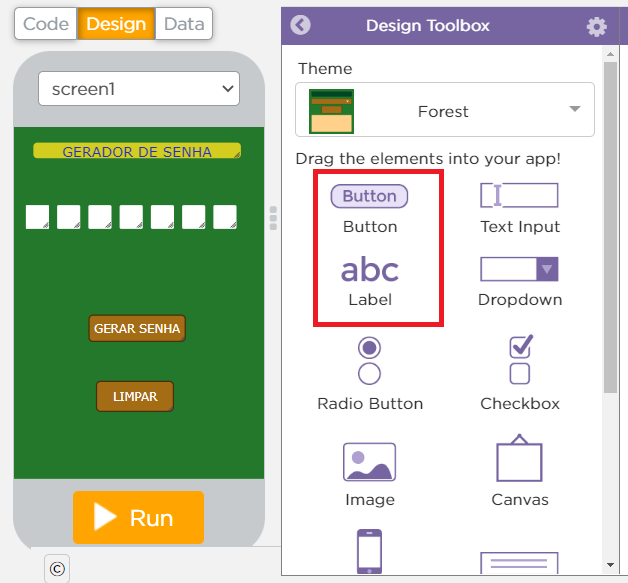
Primeiro, começamos a construir o design do app. Nosso objetivo é clicar em um botão e gerar uma senha de 7 caracteres que podem ser letras (maiúsculas ou minúsculas), números de 0 a 9 e alguns caracteres especiais como # @ ! * %.
Sendo assim, o design só precisará de Buttons e Labels. Temos um label com o text Gerador de Senha. Em seguida 7 labels sem text e com fundo branco, onde a senha vai ser exibida. E por fim dois Buttons, um para Gerar Senha e outro para Limpar os labels.

Para criar o código, primeiro vamos precisar de duas variáveis: numero para armazenar um valor aleatório e caracteres que é uma lista que contém todas as possibilidades de caracteres que podem ser usados na senha, ou seja, o alfabeto maiúsculo e minúsculo, os números de 0 a 9 e alguns caracteres especiais.
Depois temos um evento de click no button1 que é nosso gerador de senha. Primeiro a variável numero recebe um valor inteiro (Math.round) de um sorteio de números que variam entre 0 e 66 (randomNumber), porque essa lista tem 67 caracteres, mas a contagem de posição na lista começa em 0, por isso colocamos o intervalo de 0 a 66. Após fazer o sorteio do número, atribuímos ao label o valor que foi encontrado na lista em setText(“label2, caracteres[numero]); E assim, é preciso fazer para cada label seguinte. Primeiro sorteamos um número aleatório e depois atribuímos o valor encontrado no label.
E finalmente, temos o evento de click no button2 que é nosso botão de limpar, onde é necessário atribuir setText como vazio para todos os labels onde aparecem a senha. Observem o código completo abaixo.
var numero;
var caracteres = ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k",
"l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z",
"A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O",
"P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z", "0", "1", "2","3",
"4","5","6","7","8","9","!","@","#","%","*"];
onEvent("button1", "click", function( ) {
numero = Math.round(randomNumber(0, 66));
setText("label2", caracteres[numero]);
numero = Math.round(randomNumber(0, 66));
setText("label3", caracteres[numero]);
numero = Math.round(randomNumber(0, 66));
setText("label4", caracteres[numero]);
numero = Math.round(randomNumber(0, 66));
setText("label5", caracteres[numero]);
numero = Math.round(randomNumber(0, 66));
setText("label6", caracteres[numero]);
numero = Math.round(randomNumber(0, 66));
setText("label7", caracteres[numero]);
numero = Math.round(randomNumber(0, 66));
setText("label8", caracteres[numero]);
});
onEvent("button2", "click", function( ) {
setText("label2", "");
setText("label3", "");
setText("label4", "");
setText("label5", "");
setText("label6", "");
setText("label7", "");
setText("label8", "");
});
Esse é um código bem simples, mas que podemos trabalhar com vários conceitos importantes na programação, como o uso de listas e aleatoriedade. Tente fazer o seu também!
Veja funcionando em: GERADOR DE SENHA
Veja também: